The success or failure of most online lead generation depends on one pivotal thing that is website forms. The key objective of a website form is to have the user fill it out completely with valid and authentic information.
The success rate of a website forms is usually determined by the number of conversions relative to the visitors viewing the form and the amount of time that it takes an average user to fill it out.But users mostly find website forms boring and really resent filling them out. Here are a few user experience tips you can use to expedite your web conversion rate through optimizing your forms.
Download the Printable Version of this Infographic to Optimize your Website Forms
Almost there! Please complete this form and click the button below to gain instant access.
Contents
Enter your details to Optimize your Website Forms
We hate SPAM and promise to keep your email safe.
Thank you for downloading.
Data for Improving Website Forms for better Conversions Infographic:
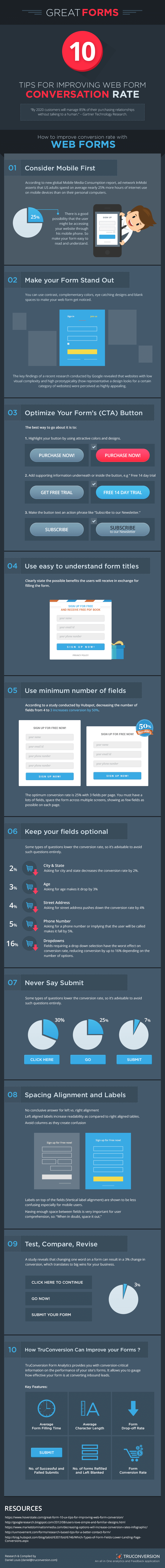
“By 2020 customers will manage 85% of their purchasing relationships without talking to a human.” – Gartner Technology Research.
Consider Mobile First for Website Forms
According to new global Mobile Media Consumption report, ad network InMobi asserts that US adults spend on average nearly 25% more hours of internet use on mobile devices than on their personal computers.
There is a good possibility that the user might be accessing your website through his mobile phone. So make your form easy to read and understand.
Make your Website Forms Stand Out
You can use contrast, complementary colors, eye catching designs and blank spaces to make your web form get noticed.
The key findings of a recent research conducted by Google revealed that websites with low visual complexity and high prototypicality (how representative a design looks for a certain category of websites) were perceived as highly appealing.
Optimize Your Web Form’s Call to Action (CTA) Button:
The best way to go about it is to:
- Highlight your button by using attractive colors and designs.
- Add supporting information underneath or inside the button, for example “Free 14 day trial”.
- Make the CTA button text an action phrase like “Subscribe to our Newsletter.”
Use easy to understand Website Form Titles
Clearly state the possible benefits the users will receive in exchange for filling the form.
Use minimum number of fields in Your Website Forms
According to a study conducted by Hubspot, decreasing the number of fields from 4 to 3 increased conversion by 50%.
Every Field matters in your Website Forms
The optimum conversion rate is 25% with 3 fields per page. If you must have a lot of fields, space the form across multiple screens, showing as few fields as possible on each page.
Keep your fields optional in Web Forms
Some types of questions lower the conversion rate, so it’s advisable to avoid such questions entirely.
- Asking for city and state decreases the conversion rate by 2%.
- Asking for age makes it drop by 3 %
- Asking for street address pushes down the conversion rate by 4 %
- Asking for a phone number or implying that the user will be called makes it fall by 5 %.
- Fields requiring a drop down selection have the worst effect on conversion rate, reducing conversion by up to 16% depending on the number of options.
Never Say “Submit” in your Web Forms
Less committal button copy like “Click Here” (30%) and “Go” (25%) fared far better in tests than “Submit”, which averaged a conversion rate of 7%.
Web Form Design Tip: Spacing, Alignment and labels
- No conclusive answer for left vs. right alignment.
- Left aligned labels increase readability as compared to right aligned tables.
- Avoid columns as they create confusion
- Labels on top of the fields (Vertical label alignment) are shown to be less confusing especially for mobile users.
- Having enough space between fields is very important for user comprehension, so: “When in doubt, space it out.”
Test, Compare, Revise your Website Forms
A study reveals that changing one word on a form can result in a 3% change in conversion, which translates to big wins for your business.
How TruConversion Can Improve your Website Forms?
TruConversion Form Analytics provides you with conversion-critical information on the performance of your site’s forms. It allows you to gauge how effective your form is at converting inbound leads.
Key Features:
- Average Form Filling Time
- Average Character Length
- Form Drop-off Rate
- Successful and Failed Submits
- Forms Refilled and Left Blanked
- Form conversion Rate
As always share your thoughts, comments and suggestions in the comment section below. Like the infographic? Share it on Twitter.




3 Responses
This material makes for great reading. It’s full of useful information that’s interesting,well-presented and easy to understand. I like articles that are well done.
I thought I was strong with my ideas on this, but with your writing expertise you have managed to convert my beliefs your new ideas.
I must say you are very skilled at persuasive writing if you can convince me to share your views. I am very impressed by your excellent writing abilities. Please keep up the good informational writing.