So, you have been reading our blog and have armed yourself with the best skills in ensuring that your conversion rate is as high as you need it to be.
But wait a minute,
Your analytics show you different results after all. But why?
Have you thought about your page load time? Let’s discuss why Page load time is important and check my 9 actionable tips to optimized load time of your site. Feel free to use the table of contents to navigate through the post:
Contents
What is Page Load Time and Why Does It Matter?
Page load time is the time taken for a page in your site to open. Technically speaking, this is the speed at which a webpage or media content is downloaded from website hosting servers and displayed on the requesting web browser.
For you to better understand what page load time is in terms of user experience and website performance, there are three core aspects that you need to know:
- Your browser response to page load requests.
- The view within the duration for delivering requested material from the website hosts to the browser.
- The view of the end-users as the requested web page renders on the browser.
Here is why page load time matters!
Page Load Time and Return On Investment (ROI)
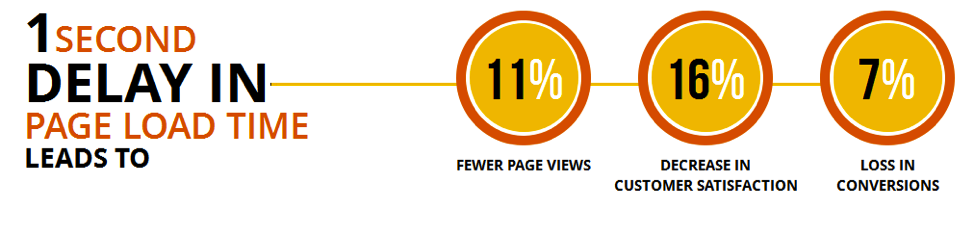
A report by the Aberdeen Group has showed that having instantaneous website response rate leads to maximum conversion rates. Additionally, every 1 second delay in the page load time reduces customer satisfaction by 16%, page views by 11% and conversion rate by 7%.
Clearly, having a website that loads instantaneously is sort of difficult. So, does this mean that you are doomed?
No. There is an allowance.
At least 83% of people expect a page to load within three seconds or less. After this, the one second delay effects as mentioned above come into play.
If you don’t stick to the 3-second window, then you risk an abandonment rate of over 40%.
To put this in monetary perspective, let me show you this:
If an e-commerce is making $100,000 per day, just one second delay in the page load time could potentially result in $2.5 million loss in sales per year.
Let’s understand this with an example of a Case Study:
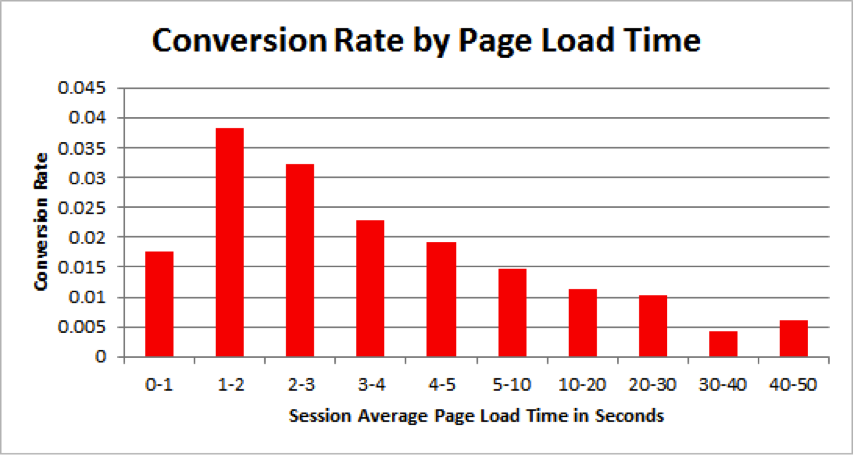
In 2012, TagMan ran a test to find out the exact correlation between page load time and conversion rate. It was found that these two elements had a very significant relationship that eventually affected sales in a business.
To better represent these effects, the researchers measured how average paid-load time a user experienced affected his chances of converting.
The result:
At two seconds, the conversion rate peaked, after which it dropped by 6.7% with each additional second.
Here is a graph displaying the results:
What this means for your business:
As much as there is the safe three-second limit, try your best to hit a maximum page load time of two seconds as the research by TagMan showed.
Page Load Time and Seo
Page Load Time Affects Your SEO, Brand Image and User Experience
In terms of brand image and user experience, research has showed that 46% of visitors who fail to get through your site due to slow loading times will definitely tell their friends about the same.
Additionally:
44% of your site visitors will develop a negative image of the company if the site crashes or has loads slowly.
With regards to SEO and ranking, as of late 2010, Google announced that site speed was a new signal it introduced to its organic search-ranking algorithm.
Now, you know what page load time is, why it matters to your business let’s discuss 9 Ways to decrease your page load time.
Tips to Decrease Page Load Time
Get The Right Server For Your Website!
Currently, despite the existence of many web servers, people are still torn between IIS and Apache. Well, we understand that you definitely want the best for your website and this is okay.
The big question is:
Yes the web server has been rated as the best. But, is it good enough for you?
Before you settle on any web server, you need to ask yourself what exactly you are looking for based on your website’s needs.
Let’s look at how you do this.
How To Choose The Right Server to Improve Site Speed
Before settling on a web server, there are certain factors that you need to consider. This choice is of course based on cost, capabilities, support and other factors.
Generally, failure to make these considerations will affect your site performance.
Let’s look at a few main factors.
When assessing the technological requirements for your server, there are certain areas that you need to look at.
- Operating System
Do you remember the example we gave on Apache and IIS being the best in the market? Their use depends on your operating system.
If you need to host ASP.NET code, Microsoft IIS or MS SQL for example, you have no choice but to use Microsoft Windows Dedicated Server.
Conversely, if you want to run an open source stack such as Ruby On Rails or Apache/php/mysql, you should use a Linux server.
- Performance
If you run a heavy website that has chat servers, virtualization or specialized applications for example, you need to use a multi-processor server. A good example is the dual Xeon server.
This means that if you use a single-processor server yet you run heavy material on your website, all because you want to cut on costs, you could end up losing on revenue.
- Web Server and Database Server
If your website’s architecture is power hungry, for example Ruby, Windows or Java, then you need to find a server with plenty of RAM.
- Bandwidth
Bandwidth is basically the amount of data that can be transmitted in a fixed amount of time.
This means that for you to have a website that does not hang and loads fast, you need to have a bandwidth wide enough to handle your data. For example, if you host multimedia such as flash videos and images.
Although not directly proportional to page load time, budget indeed has an effect on your site speed.
For example, going for a low-budget server could be great on your pocket but bad for your site speed if the paid-for server cannot handle your site requirements.
Elements such as scalability costs and price of upgrade and parts and how much you are able to invest in these will determine the kind of server you can afford.
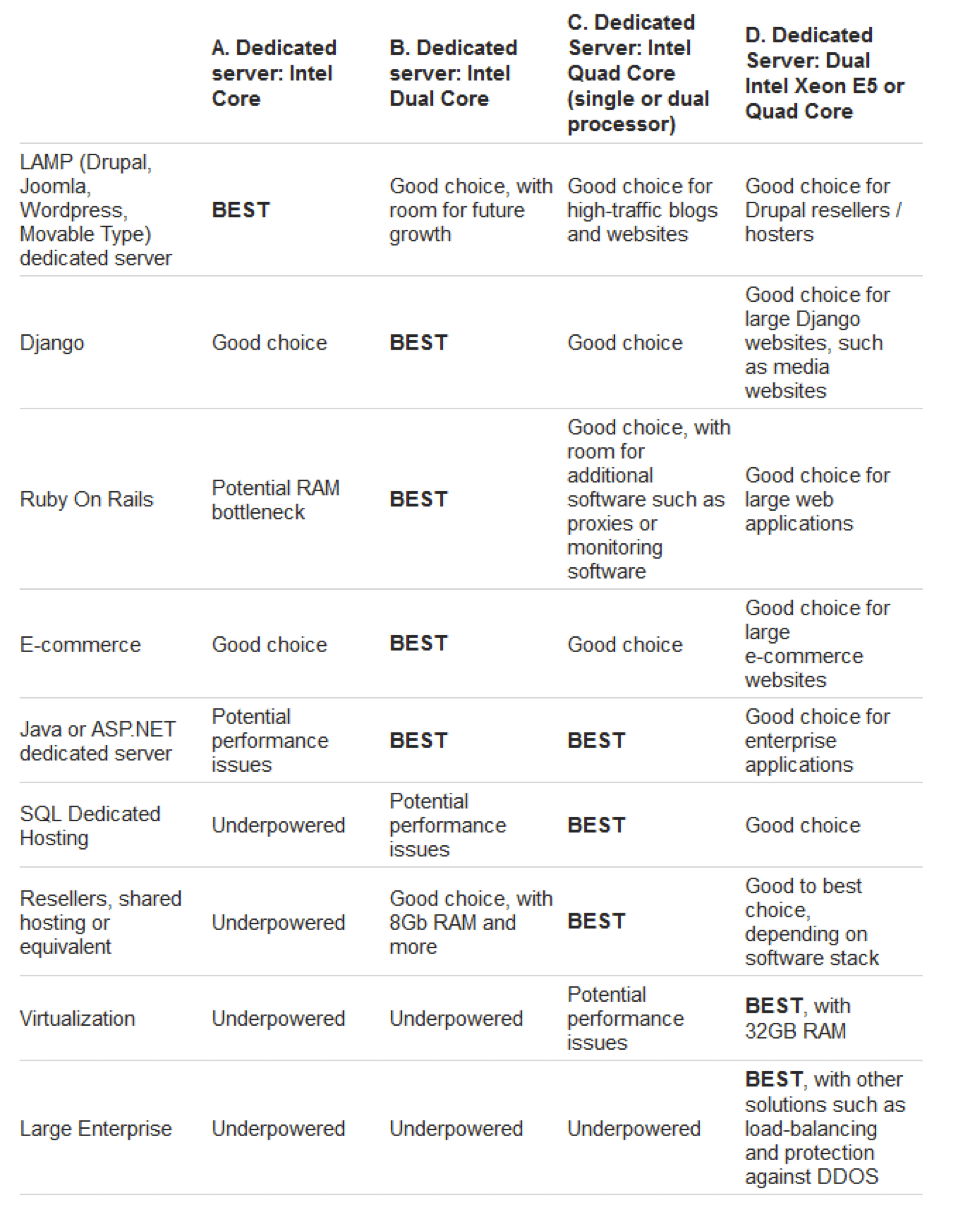
Here is a general table that gives you the idea on how to compare different servers and settle on the best for your business.
Reduce HTTP Requests and Decrease Page Load Time
It has been reported by Yahoo that 80% of a webpage’s load time is spent downloading different parts of the page. This could be images, flash and scripts among other elements.
The problem for this is that for each of these elements to load, a HTTP request is sent. Therefore, the more of these elements you have on a web page, the more HTTP requests will be sent and the longer it will take to open the page.
So, if this is the case, what do you do?
- Combine The Files
Well, sometimes you cannot compromise on the elements that you need featured on your webpage. Instead, you get clever and do a merger.
Instead of having these elements as individual scripts, combine them into one single script. For example, instead of 5 scripts, you will have 1 script hence only one HTTP request.
- Use CSS instead of images
- Reduce scripts and also place them at the bottom of the page.
Improve Average Page load Time with Browser Caching
Cache…This word. I remember when computers were new and everyone was struggling to understand the concept, one word stood out-cache. People had weird ways of pronouncing it and this alone made the concept seem hard.
Anyway, what is cache and how does it work?
When you visit a website and go about your business, the elements of the pages you visit are stored in your computer’s hard drive or temporary storage.
This is done so that the next time you visit the website, your browser can easily load the page without sending another HTTP request to the server for the same page.
Let’s see how Tenni Theurer explains it:
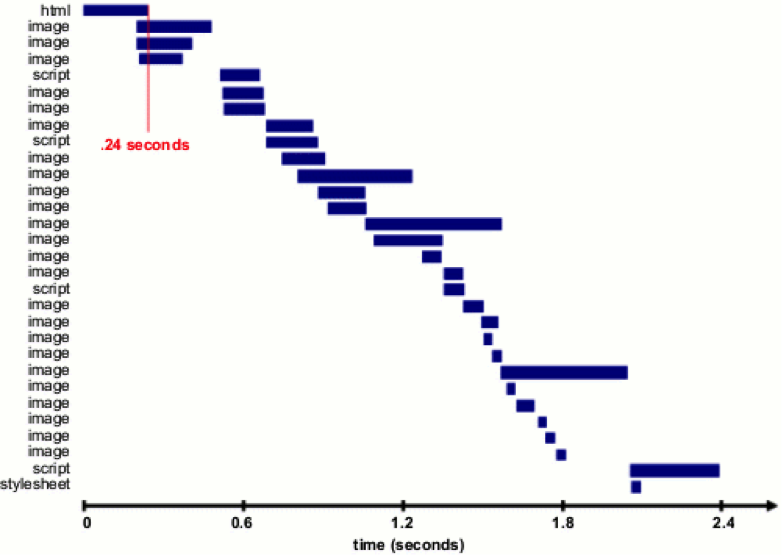
She says that the first time someone visits your website, their browser has to download the HTML document, files, javascript, images and stylesheets before they can use your page. According to Tenni, this could be as many as 30 components that need to be loaded within 2.4 seconds.
Look at the following graph on how this would work:
Now, if a website does not have cache, then the user will have to wait this long to have the website load next time.
But,
What happens when the website enables cache?
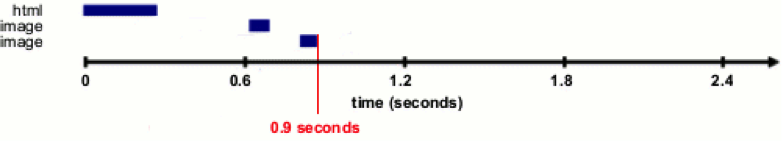
To have a clear view of this, Tenni ran a test:
This is what she saw:
She found out that once the page was loaded and the different components stored in the cache, only few components had to be loaded in subsequent visits.
As you have seen in the image above, out of 30 components, the user had to load only 3 and spend only 0.9 seconds waiting.
Clearly, this is how you can cut load time by 62.5%.
Please note: Cache helps reduce load time for subsequent site visitors and not first-time site visitors. Therefore, you should ensure that you also reduce site load time for first-time visitors as well to convince them to visit your site again.
As a matter of fact, Tenni explains that 40-60% of your daily site visitors come to an empty cache. You cannot afford to ignore this lot.
So, how do you optimize cache? Here’s how
How to Optimize HTTP Cache to Improve Website Load Time
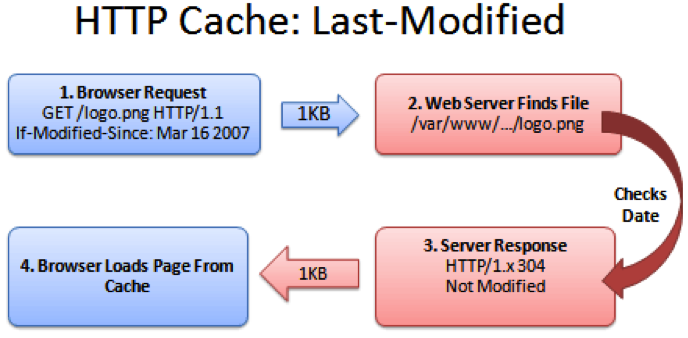
You can choose to set the server to tell the browser what version of the file it is sending. In simple terms, if the browser receives a particular file, it will know that it has received a file from a particular date, let’s say 26th January 2016.
This means that if the file has not been modified since the last time it was cached, then the browser will not send a HTTP request to re-download the file. Instead, the file will be retrieved from the browser’s memory.
As you can see from the image above, sending the not modified response is a lot easier and lighter (just 1KB) than sending back a file which could be 100 KB.
When you cache a file, you still check with the server to know if you need a new one or not.
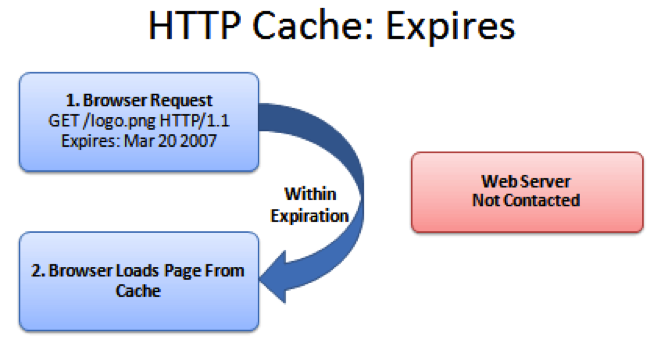
In HTTP optimization in your website, we do exactly that. Get an expiration date for cached material
Basically, the browser doesn’t sends request to the server until we reach the date of expiry. After this, we get new material from the server, with a new expiry date and the cycle continues.
This is what happens in such a situation:
See, easy and fast!
Method Three: Use ETags
Well, we have discussed the last modified method that requires your computer to check dates and correspond with the servers.
While this works, some factors sometimes affect the running and smooth operation of this tweak. For example, daylight savings times, a server clock that was erroneously set and so forth.
When this happens, then your ‘last modified’ tweak fails to work as planned.
Instead, etags come to your rescue. These are unique identifiers given to each file, irrespective of date and time. It is like fingerprints in human beings.
So, in this case, when your browser contacts the server, it gives info on the etag as opposed to the date and time. This way, the exact file status can be known.
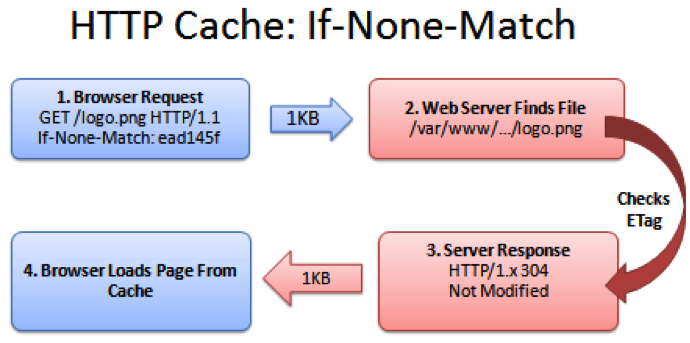
Here is how this works.
As explained in the image, your browser will request a specific file with a unique identifier. If it has not been modified, the server will communicate the same and the material loaded from the cache in your browser.
Reduce Page Load Time with Optimized Images
One thing is for sure at this point. Heavy elements take longer to load, thereby increasing your page load time. To curb this, elements such as images need to be optimized.
Let me show you how images play a significant role in page load time:
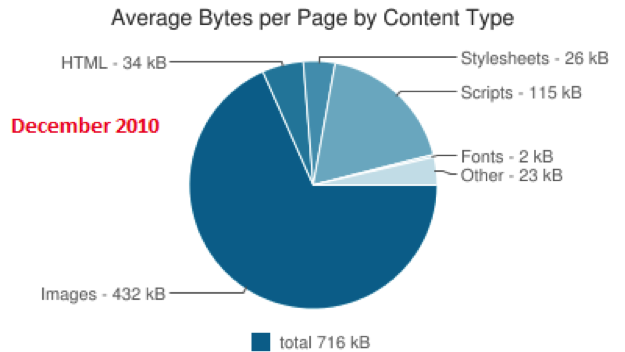
For starters, images take about 2/3 of your average webpage. While this proportion has been constant over the years, the actual image size has been increasing.
In December 2010, images were 2/3 of a webpage and were about 432 kB as seen in the illustration below.
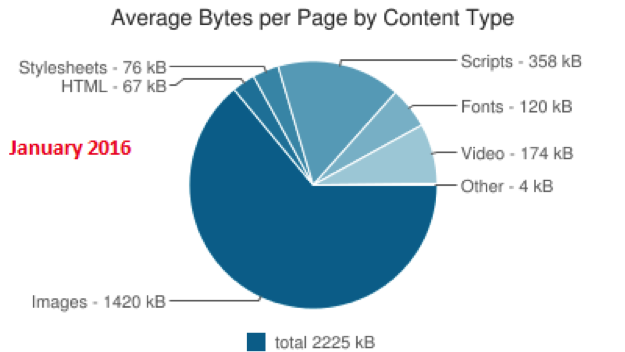
5 years later, in January 2016, the proportion has remained the same, at 2/3 but the image size has increased to 1420kB, as seen below.
Clearly, looking at this trend, images are bound to get even heavier on websites. Well, I understand that your website needs to have as many high quality images as possible. After all, images boost conversion rates.
But, in spite of this, you need to understand that the UX based on your page load time will affect your conversion rate.
These heavy images are not doing well for website page load time therefore companies are now optimizing their images.
Magento has done this is two main parts, resulting to 50% reduction in page load time.
Part 1: Installing Cloudinary Extension
According to Magento, installing cloudinary extension takes a couple of minutes. This video will show you how to do it.
<iframe width=”854″ height=”480″ src=”https://www.youtube.com/embed/NbMZQyogNXY” frameborder=”0″ allowfullscreen></iframe>
After this, Magento administrators upload images as usual then cloudinary takes over the image processing.
Part 2: How Cloudinary Works
To optimize images, cloudinary works in different ways.
One, the extension will automatically provide the most appropriate image version, depending on the site visitor’s browsing data. For example, for chrome users, cloudinary converts images to WebP format instead of JPEG, which is 60% smaller but does not reduce the quality of the image.
For internet explorer users, images will be converted from JPEG to JPEGXR which is 40% smaller in size.
In addition to this, images will be automatically cached and any unused metadata will be removed to further decrease the load time.
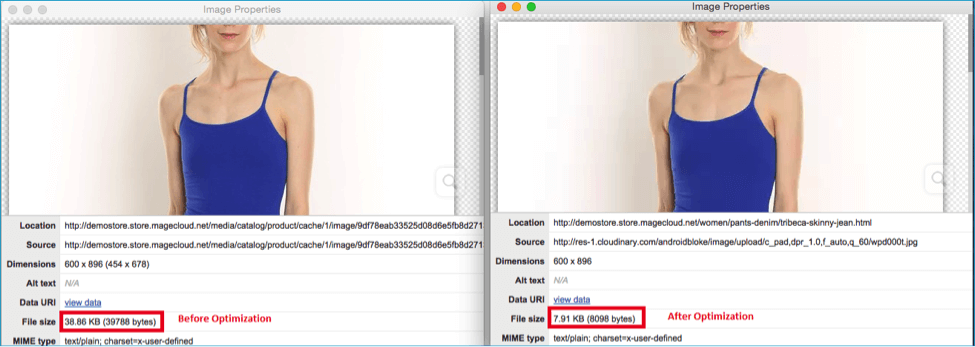
After all this, Magento was able to reduce image sizes by 80%. The example below shows you an image that was originally 38Kb and was reduced to 7.91 Kb. In addition to this, the page load time was reduced by 50%.
Now that you have proof of this, how do you optimize your images?
How To Optimize Images to Speed Up Your Website
- Define Image Quality
Photo editors allow you to change the quality of images. Usually, these are low, medium and high.
Well, you could think that reducing the quality of your image is not good but this is not the case. Take for example, if you need to upload backgrounds or pictures that do not need high definition, why not just use the average image quality?
- Choose The Right File Type to reduce website load time
When you look at an image’s file extension, you will notice things such as .png and .jpeg. These extensions tell you the image file type.
What you need to know is that different image file types behave differently in terms of how they load or look.
Whether PNG, JPEG or GIF, you need to know the qualities of these images before you settle on the file type.
Briefly, let’s look at the 3 main image file formats.
- JPEG (Joint Photographic Experts Group)
This popular format, used by over 70% of websites worldwide, was designed with photographs in mind, hence the ability to display millions of colors at once.
The trick with JPEG images is how they are saved. They can be saved at 0% compression with a large file size. When compressing to reduce file size however, you reduce the image quality.
- GIF ( Graphics Interchange Format)
GIFs are popular due to their small size. They are ideal for small navigational icons, simple diagrams and graphics with large blocks of a single color among others.
This format has 3 main advantages. First, it can be saved with a maximum of 256 colors, can be interlaced and can also be animated.
- PNG (Portable Network Graphics)
There are different types of PNG formats some that are similar to GIFs.
The main advantage of this format is the alpha-channels. In other image file formats, a pixel is either opaque or transparent.
Gladly, PNG allows you to decide the opacity or transparency level of a pixel, within a range of 0-255 where 0 is fully transparent and 255 is fully opaque.
- Use Reasonable Dimensions and Improve Site Speed
Almost as important as the file size, you need to choose image dimensions that are reasonable. The wider the dimensions, the more space these images will take in your website and the easier they will give your visitors the illusion of a slow load time.
Now that you know, ensure that you use a photo editing tool that will allow you to manipulate your images in the best way possible. Basics such as crop, resize, compress and display adjustments should not miss.
Website Speed Optimization with Reduced Redirects
As we discussed earlier on, HTTP requests are sent when your browser needs to communicate with your server.
As we established, if these requests are many, then the page load time increases so you need to ensure that they are kept at the possible minimum.
In this same way, you need to avoid or reduce HTTP redirects. This is because redirects create additional HTTP requests, increasing page load time.
But wait,
What are redirects?
These are instructions that automatically take visitors of one file to another file or file location. This is done in many ways that we will not delve into. What you need to know however, is that each redirect hurts your page load time.
You are wondering why?
Imagine being extremely pressed, needing to visit a lavatory ASAP and everywhere you go you get that annoying sign ‘cleaning in progress’ and you have to find another set of toilets.
This is the same case with redirects.
To help you understand, please look at this image:
People who have implemented the mobile SEO solution are at risk of suffering from this. This lot has a lot of redirects happening in their websites.
As a matter of fact, redirects affect mobile users more than desktop users because mobile networks are less reliable.
Well, you can’t really do without redirects.
There are several types of these but we will look at just two general types of redirects.
- Server-side Redirects
These include 301 and 302 redirects which are particularly common because they use HTTP to explain to your site visitors that a page or resource has moved. The major difference is that 301 is a permanent redirect and 302 is temporary.
The fact that they are server-side means that the servers use HTTP to direct the web browser, which will respond faster and cache the information.
This means that such redirects are best because they are fast and can be cached.
- Client-side Redirects
These are the bad type of redirects. They are slow and cannot be cached.
Have you seen the redirects that use the http-equiv=”refresh” attribute or javascript? Avoid these. They are bad.
So, how do you reduce redirects?
This is a bit technical so I will give you a few tips you can tell your web developer and s/he will understand.
Google recommends a few key actions on how to reduce redirects, making your site faster to load (you can’t avoid all of them)
You can either include the <link rel=”alternate”> markup in your desktop pages to identify the mobile equivalent URL so Googlebot can discover your mobile pages or use a HTTP redirect to send users with mobile user agents directly to the mobile equivalent URL without any intermediate redirects.
You should also refrain from referencing URLs in your pages that are known to redirect to other URLs. You need to have a way of updating URL references whenever resources change location.
If you cannot avoid a redirect, then avoid intermediate redirects. For example, if the new file location is at C, ensure that traffic from all locations, say A or B, lead directly to C. If you use B as an intermediate to C, then you actually increase your page load time.
Page Load Time Tip:Use Plugins Wisely
Nowadays, there is a plugin for everything, especially with the WordPress framework.
Plugins give you the ability to handle just about any task you can think of. This could range from sending your posts to twitter, managing video galleries and so much more.
While this is good, allowing you to customize a page and your experience as much as you want, you could be slowing down your website.
Despite this, did you know that the size of these plugin files keeps adding up with each additional plugin? This means that the more you add, the heavier the file gets and the longer it takes to load a page.
So, what do you do?
Use your plug-ins wisely and download only what you need, not everything you heard is cool.
By this, I am saying that plugins have both good and bad sides. You just need to know what you want from them.
Let’s briefly look at three factors to consider before settling on a plugin. These will help you choose plugins wisely.
One, the purpose. Basically, you look at what the plugin will cost you in terms of performance. Will it improve or reduce your site performance?
Take for example, a contact form shortcode plugin will use less resources on your site compared to a plugin that will help with SEO.
Secondly, you need to consider the codebase. Simply put, poorly coded plugins will drive your website to the mud.
Lastly, the environment you offer in your website is important. Ensure that your website has the capability and the environment to handle your plugins.
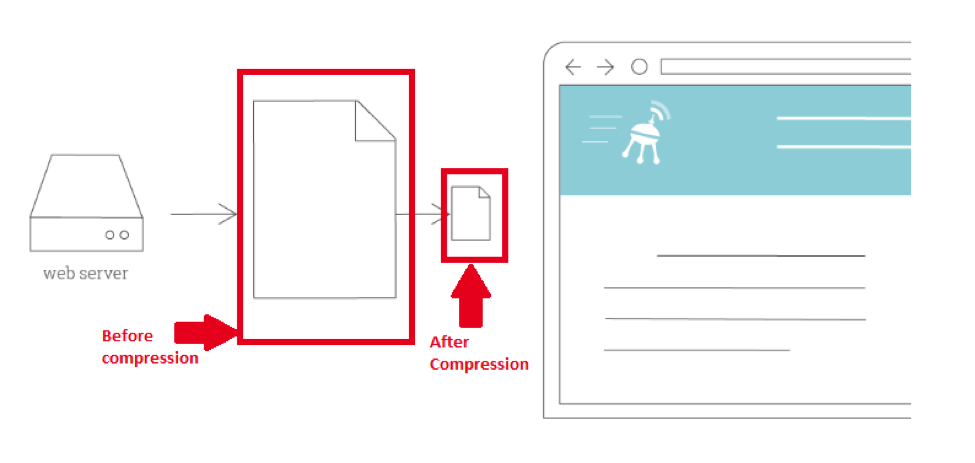
Enable Compressions to Improve Page Load Time
Do you know what you do when you need to send a really large file through your email and it does not fit? What you do when you need to reduce file size in your computer in order to save on space?
Yeah, you are right.
You compress these documents.
This is exactly the same concept you use on your website. Compressing files, seemingly putting them in a zip file to save space, reduce weight hence increase site speed.
Here is how compressions work.
Really, why should you enable compressions on your website?
According to Varvy, enabling compressions can help you reduce your CSS and HTML files by up to 50%-70%. This means that compressing files will ensure that your site visitors don’t have to spend time downloading a lot of unnecessary files.
While this seems easy to do, how much you can compress is dependent on the web server you use.
Please read our discussion on choice of web server earlier in this post. Do you now see why your server plays an important role in your site? You choose a wrong one which does not allow effective compression and you lose out on site speed.
Anyway, don’t get me wrong. Maybe that server has a different strong point.
We only have optimum working conditions in lab experiments. In real life, we just find the best that we can and work with it. So don’t kill yourself because you have to compromise on a few things here and there.
Optimize Your CSS to Increase Site Speed
Your CSS always loads before your site visitors see your site. This means that the amount of time taken to download your CSS is directly proportional to the time your visitors will wait for the site to load.
This means that you need to directly deal with your CSS and how fast it downloads.
Solution?
Optimize your CSS for a faster download.
The first rule of CSS optimization is asking yourself whether you use all of your CSS. Sometimes you might find that the amount of wasted and useless data you have in your website is negatively contributing to your load time.
Once you’ve done your website cleanup, it is time to minimize your CSS file. For example, the extra spaces in your style sheets increase the file size.
Fortunately, when you optimize your CSS, these extra spaces are removed from your code, making sure that the file is as small as possible.
Quickly, let me show you how you minimize CSS files.
The easiest way is seeing whether your Content Management System already minimizes your CSS. You might be shocked to find out that your CMS already does the work for you. CMS such as HubSpot already minimizes your CSS by default whereas WordPress or Joomla do not.
In case you realize that the CMS lacks an option for minimizing CSS, you can use free online tools such as csscompressor.com. These are so simple to use requiring you to simply copy and paste your CSS into the system and hit ‘compress’. Within no time, you will have your newly minimized sytlesheet.
How to Speed up Your Website by optimizing Your Social Sharing Buttons
As much as you are advised to add social sharing buttons in your website in order to link your Twitter, Facebook, Instagram, Google plus and LinkedIn among other social networking sites, these buttons also have a bad side.
Yes they will increase conversions by helping drive more traffic your way but these contribute in slowing your site down.
For these buttons to work, they need to use external javascript which unfortunately slows down your web pages especially when they have not been loaded asynchronously.
Let me first explain the importance of an asynchronous load.
Without this type of loading, each script will be loaded in sequence, meaning longer wait times. The illustration below shows you exactly what happens.
From the image you can see the different load times for the image, HTML, script and CSS among other features. You don’t want this happening to your website.
The fact that JavaScript is sending information from your site to the external site causes the social sharing buttons to slow down the site.
This is due to three main factors. These are:
Your server’s response time, the site visitor’s speed to load social media buttons from a different location and servers, the distance to the social media’s website server and social media button load time, depending on the visitor browser technology.
So, how do you avoid a social media button slow down?
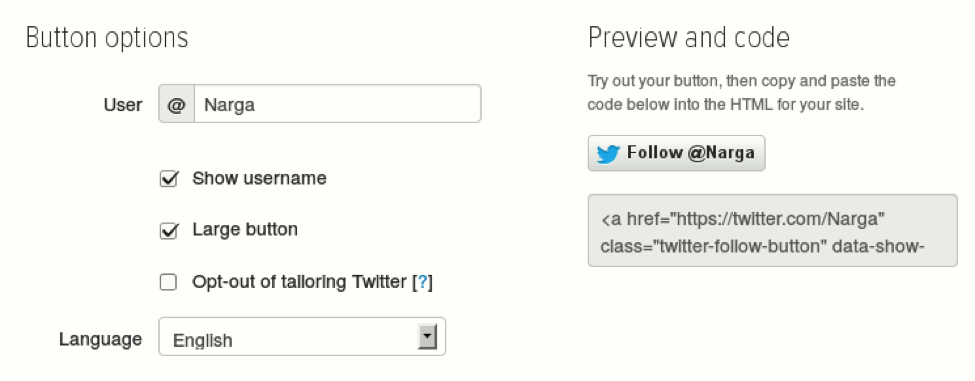
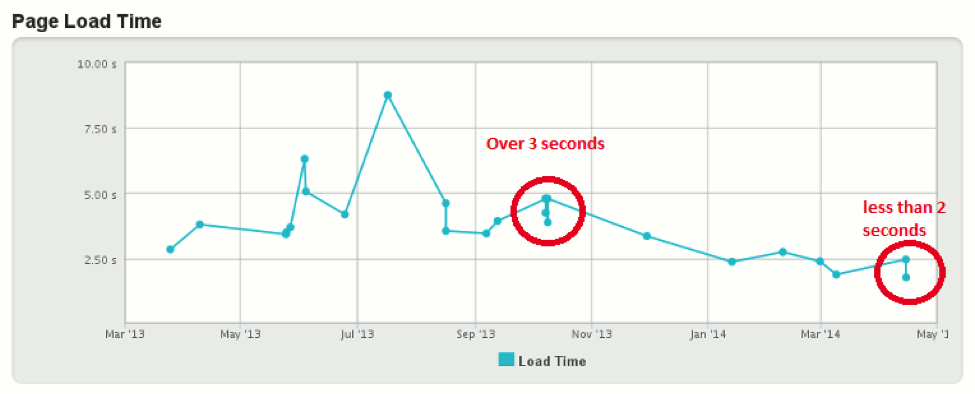
Here is how NARGA did it.
The business used third-party scripts to load the social media buttons. In addition to that, these buttons were simplified.
Look at this example. Instead of using tons of javascripts and images, the option was modified as seen below.

Lastly, as explained earlier on, the business opted to have the pages load asynchronously.
The results?
Load time decreased from above 3s to 1.55s

Website Speed Optimization – Final Thoughts
If you are running your website for monetary reasons such as eCommerce, then you need to care about every reason that would cause you to lose on conversions and revenue. Your page load time is one of those things.
To get the best results, don’t just strive to hit the three-minute level. The faster your site loads, the better for you. Ensure that you use the tips and tricks that we have discussed.
Please don’t hesitate to share with us other methods that have worked for you in the comments section below.